You can streamline your technician’s work in the field and reduce the potential for entry errors by limiting what properties are accessible to them, in what order the accessible properties are displayed, what tabs they are in, and what labels they have in Chateau Mobile.
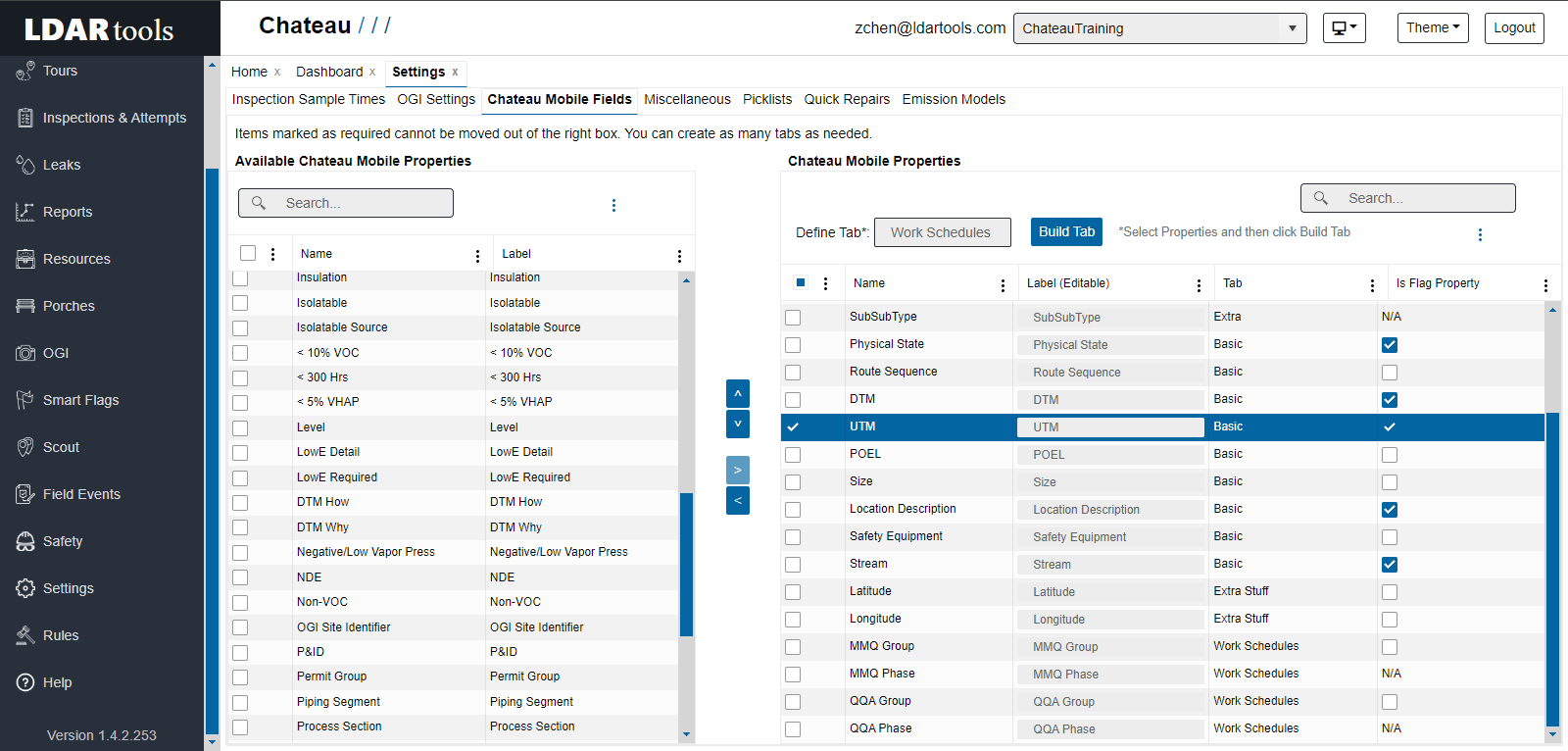
The grid on the left is for Available Chateau Mobile Properties. These are the properties available in Chateau, but not accessible in Chateau Mobile.
The grid on the right is for Chateau Mobile Properties. These are the properties available in Chateau and accessible in Chateau Mobile.
The “<” and “>” arrows between the grids are for moving properties in and out of the Chateau Mobile Properties grid. Some properties are required for Chateau Mobile to work properly, so “<” will be disabled when you select these properties to prevent them from being removed.
The “^” and “˅” arrows are for controlling the order in which the properties display in Chateau Mobile. Select a property and click the arrows to move it where you want it to be.
In the Label (Editable) column, you can customize in which labels standard properties appear in Chateau Mobile.
For example, the standard Chateau property “UTM” can be spelled out as “Unsafe to Monitor” for its label, if you think it will help your technicians recognize the term. Just click in that property’s Label column to start editing.
In the Tab column, you can define the tabs and what properties are under these tabs in Chateau Mobile. Select a property, define the tab, and click Build Tab. You can also select the properties and click Remove Form Tab to remove their tab assignments. Properties with no tab assignments will be in the Other tab in Chateau Mobile’s Component Details view.
For example, you can define a tab called “Work Schedules,” and build the tab for Work Schedule, MMQ group and phase.
The Is Flag Property column is to choose which properties will be recorded on the Flag when a component is documented in the SmartFlag feature.