| 1. |
Start typing! |
Whenever you are looking for items in a Picklist or dropdown, you will see an empty box next to the dropdown arrow. The box may have the words “Select Criteria” or “Search” present, but in every case, you can begin typing the entry you are looking for and Chateau will take you to it.
No need to scroll down the list, if you know what you are looking for. Just start typing! |
| 2. |
Expand Menu, Column, and Filter options |
Click on either the Menu, Columns, or Filter buttons along the right side of the screen (text displayed laterally) to expand each the respective button’s options panel. |
| 3. |
Refresh |
There is a Refresh button on every grid. It is either visible or contained in the Menu view.
Always do this when you don’t see what’s expected. |
| 4. |
Collapse Menu, Column, and Filter options |
With the options panel open, click on either the Menu, Columns, or Filter buttons again to collapse the respective button’s options panel. |
| 5. |
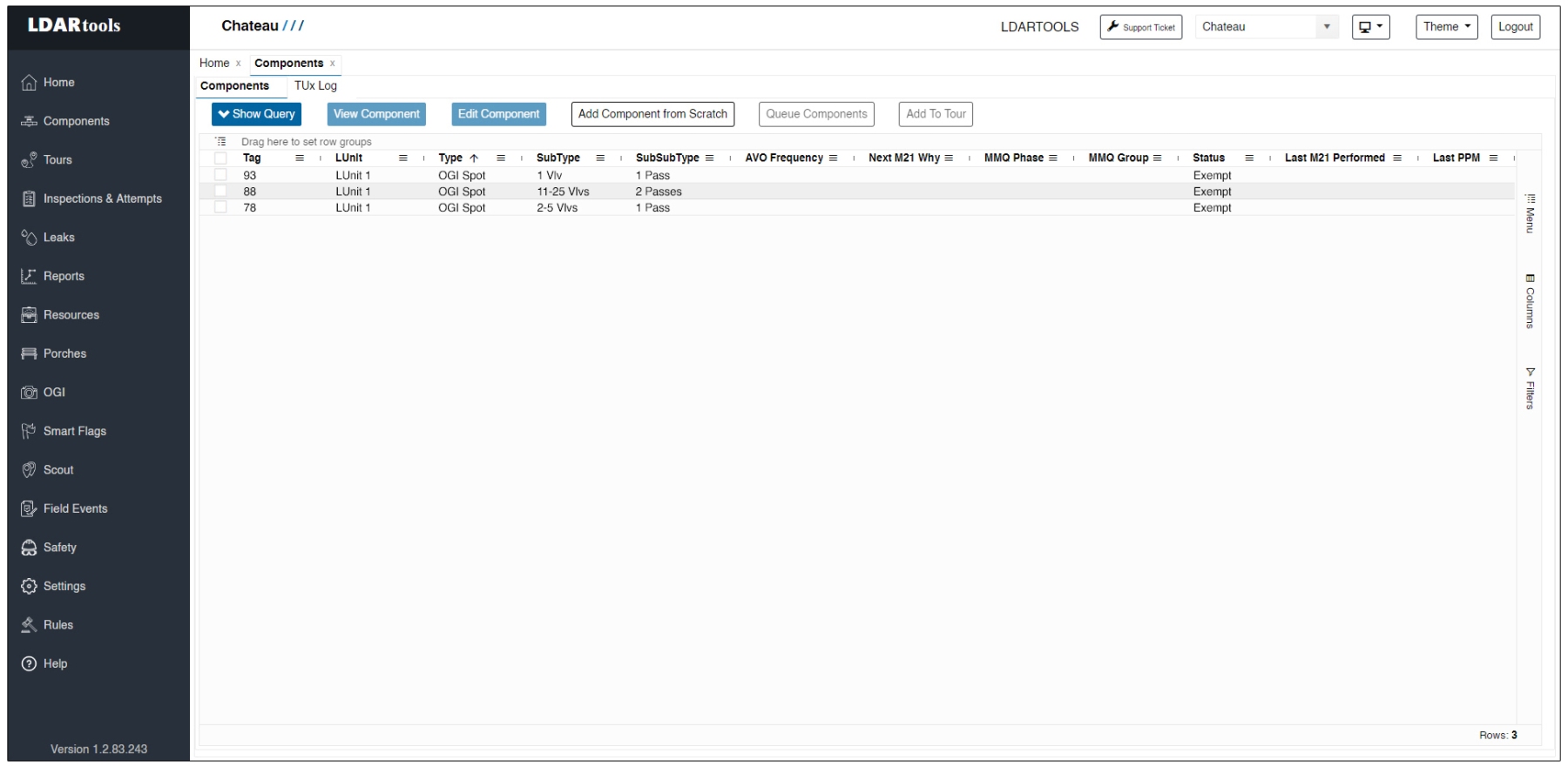
Sort a grid by a specific column |
Click in the top box of any column near the label to change the sorting order of the grid. Click multiple times until you get the sort order you want.
To sort by multiple columns, hold Shift as you click the next column header you wish to sort by. You can sort by as many columns as you wish. A number will appear next to the column header to let you know the column priority in the sort. |
| 6. |
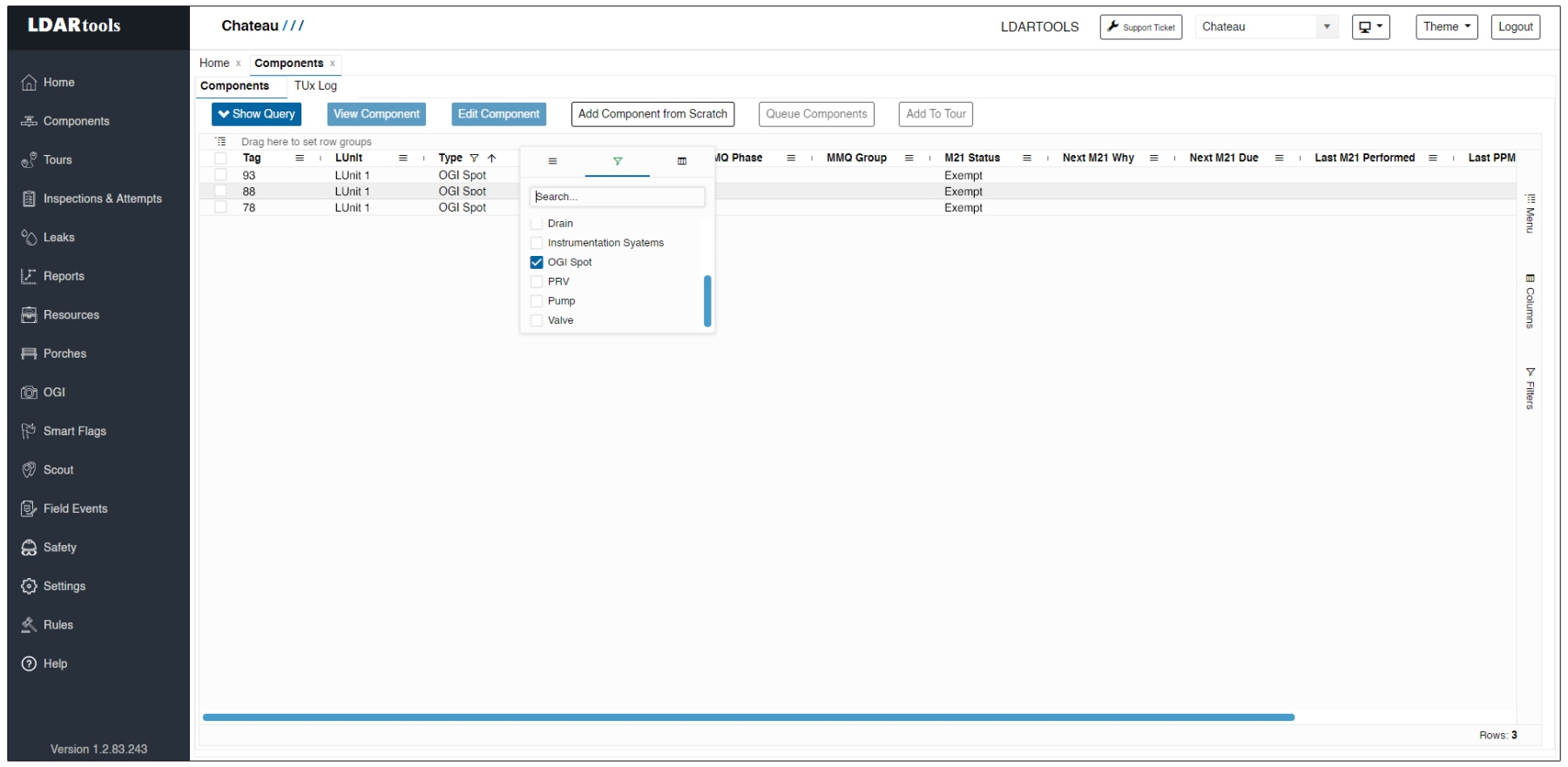
Using the Column filter |
1. Select hamburger menu near Tag label in Tag column.
2. Select the Filter icon.
3. Type in the Tag number in the search box.
4. Select or unselect any displayed Tags.
5. Press Enter.
6. Same applies to other columns. |
| 7. |
Redisplay entire grid by undoing a filter |
1. Select the hamburger menu.
2. Clear the text from the search box.
3. Click Select All.
4. Click outside the Filter box to make it disappear. |
| 8. |
Filter a grid |
1. Select the Filter label.
2. Select the field to filter by.
3. Select the value or values to filter by.
4. Select additional values and filter.
5. Select the Filter label again to hide the box.
|
| 9. |
Undo any filters |
1. Select the Filter label.
2. Select the desired fields.
3. Mark Select All for each field with a filter applied. |
| 10. |
Select all the tags in a grid |
Select the box in the first column in the top row. |
| 11. |
Pin a column
(so it does not scroll off the screen)
|
1. Select the hamburger menu next to the label at the top of the column.
2. Select the inserted hamburger menu.
3. Pin left or pin right. |
| 12. |
Auto-size column(s) |
1. Select the hamburger menu next to the label at the top of the column.
2. Auto-size this, all, or some of the columns. |
| 13. |
Select a group of consecutive and non-consecutive tags on a grid |
1. Select the first Tag.
2. Press and hold Shift (hold Ctrl for non-consecutive Tags).
3. Select the last Tag.
4. You can do this as many times as needed in the same grid. |
| 14. |
Group and count any column |
Click and grab the top of the column, drag it up and to the left, and then drop it over the phrase “Drag here to set …”
You can do this multiple times to slice the data into smaller groups. |
| 15. |
Expand any of the displayed groups |
Select the > sign next to the Group name. |
| 16. |
Clear the groups |
Select circled X in the “Drag here…” spot. |
| 17. |
Export to Excel or CSV |
1. Prepare the grid.
2. This will export the entire grid, not selected items (if any).
3. Select the Menu label.
4. Select Export to Excel. |
| 18. |
Find the Grid Counter |
In the lower-right corner. |
| 19. |
If you don’t see what’s expected… |
1. Check your Query.
2. Undo any Groups you have built.
3. Undo the filters.
4. Hit Refresh.
5. Restart Chateau.
Repeat these steps and if you still don’t see what’s expected, contact  . .
|
| 29. |
- Build and save a Query and grid layout
|
- Open the Component grid.
- Click Show Query if you don’t see Add Fields to Query or Saved Queries.
- Remove any existing Query, if any, by X’ing out each displayed field.
- Add a field to the Query by clicking Select Criteria and selecting the field.
- In the second box, select the operator.
- For properties other than dates, you can use the following four operators:
- Equals: Includes only results matching the exact searched phrase.
- Not Equals: Excludes any results matching the exact searched phrase.
- Like: Includes results containing the searched phrase.
- Not Like: Excludes results containing the searched phrase.
- For date properties, you can select Equals, Not Equals, Greater Than, Greater Than or Equals, Less Than, Less Than or Equals. You can query 2 of the same dates property, for example, Date Added, one for Greater than 5/31/2022, one for Less Than or Equals to 12/31/2022, to pull all the results falling into the date range.
- For Tag, you have an additional operator, “Between.” You can use it to search for tags between two tag numbers.
- In the third box, select as many of the values you want or select all values.
- If you want to add another field, select it and repeat the process.
- Until you have completely defined the Query, you can use as many fields as you like.
- Decide if you want Deactivated items to be included. Either check that box, or leave it blank.
- Select Search.
To save the Query, once the grid is loaded…
- Select Show Query.
- Select the red heart icon.
- Name the Query.
- Select Just Me or Everyone.
- Save.
|
| 30. |
Design and save the grid layout |
1. Select the vertical columns label to the far right.
2. Make the column list disappear by selecting the Columns label, again. (This is just for practice!)
3. Bring the Column list back by selecting the Column label.
4. Select the columns you want on this grid.
5. Hide the Query to display the top row of the grid.
6. Grab each column at the top and drag to whatever order you want them in.
7. Adjust the width of any columns by selecting the hamburger menu at the top of any column and selecting the Auto-size This or All Columns options.
8. Sort by any column by clicking in the top box multiple time to sort by alpha or numeric order.
9. Select the Menu label.
10. Save the grid layout.
11. Name the grid layout and select Just Me or Everyone.
12. Save. |
| 31. |
Delete a Query |
1. From the Component grid.
2. Show Query.
3. In the Save Query box, select the Query to be deleted.
4. With the selected Query displayed, select the trash can icon.
5. Delete. |
| 32. |
Delete a grid layout |
1. From the Component grid.
2. Select Menu label.
3. Select Manage Grid Layouts.
4. Select the grid layout to be deleted.
5. Delete.
6. Confirm deletion. |
| 33. |
Edit a Query or grid layout |
Queries or grid layouts cannot be edited. You should delete the existing one and create a new one. |
| 34. |
Filtering Date |
While the Date Filtering function works as it should in the query, filtering dates can be tricky in the grid. For now, we suggest only using the In range option to filter dates in the grids, specifying the beginning and end date.
Note: Greater/Less than and Equal to options may not return the desired results and are currently being improved. |